I still remember the first time I wrote a HTML element on my notepad and saved it as a .html file.
When I opened the HTML file on my Internet Explorer browser the text started moving horizontally.
Now this was me 20 years back when I was crazy about animation and wanted to become an animator in movies and to be able to make a piece of text move on a webpage was a fascinating feeling.
I made my first website and hosted on Yahoo! GeoCities in 2001
My Website would take anyone to intergalactic space. It was full of blinking stars and moving objects. Users will move from one galaxy to another with a click of a button and each section would offer something unique. It was all inspired by Star Trek and Star Wars.

The Internet has come a long way but one thing remains constant.
We all are trying to tell our story to the world.
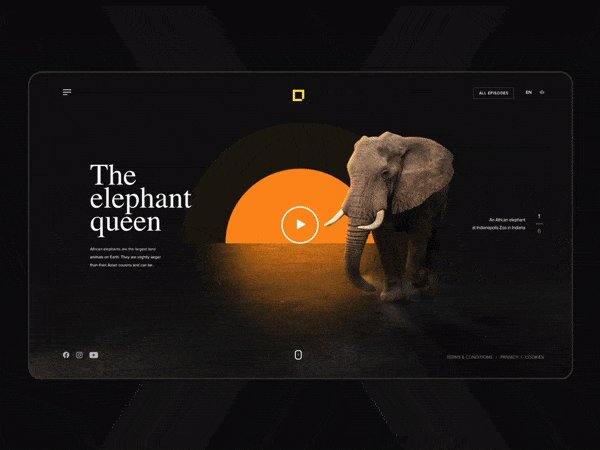
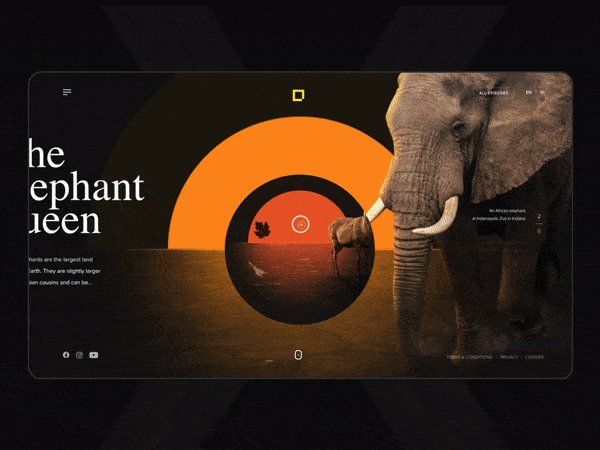
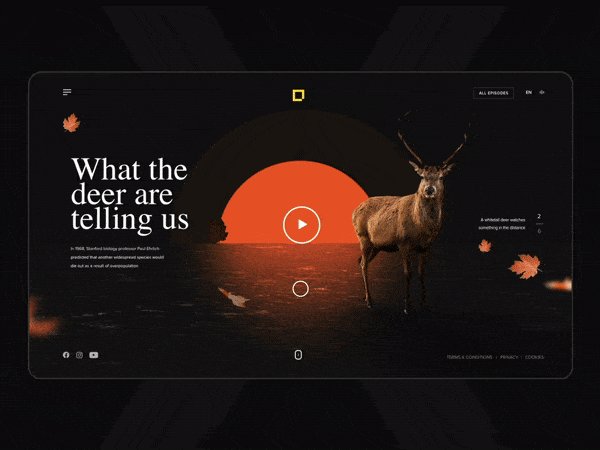
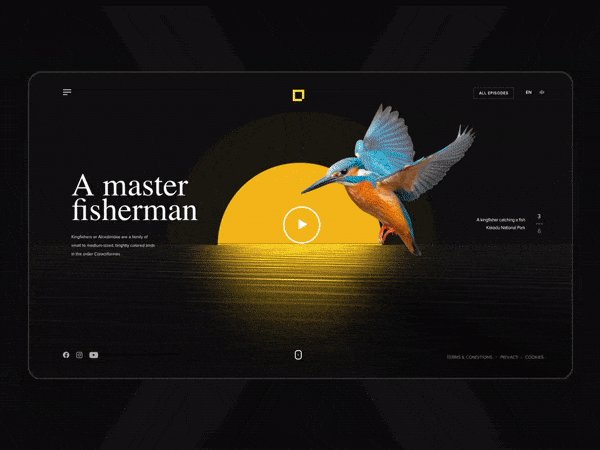
Your website can have stunning images, unique and meaningful content and the most beautiful typography and amazing flow, in your eyes you have created a masterpiece.
Life is not static, why should your website be ?
Animation puts life into static, it is now one of the most important factors when it comes to user experience and storytelling.
Your website is your movie, your story, it needs to take your audience through an unforgettable journey.
With great power comes great responsibility.
Uncle Ben
Animation comes in different shapes and forms, it’s important to know which one to use and when. It needs to serve a meaningful purpose that enhances the user experience and the story you’re trying to tell
What are the different types of web animation?
- Attracting Attention Motion Backgrounds
Loading

Hover

Scrolling

Navigation and Menus

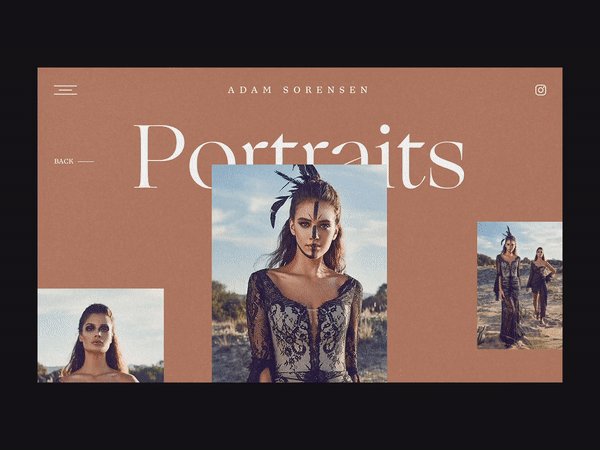
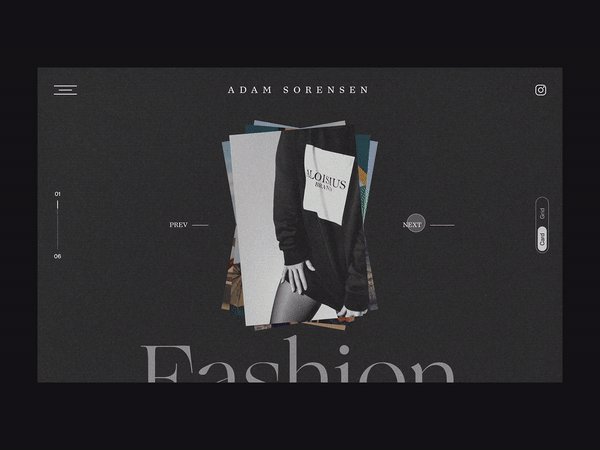
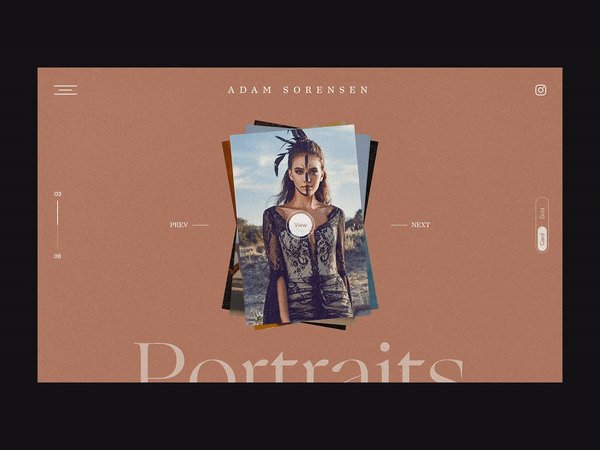
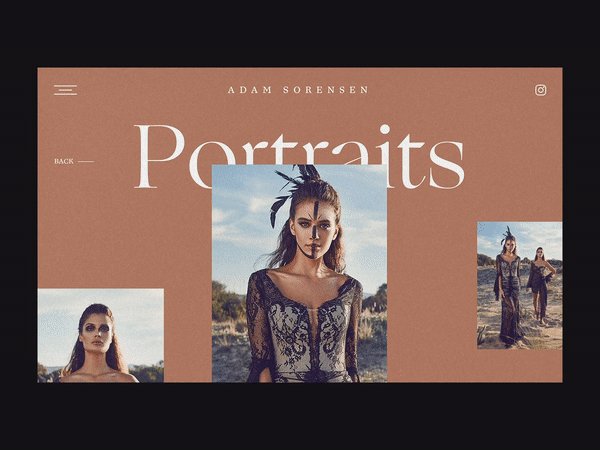
Image Galleries and Slideshows

Scrolling

How to add animation to a website?
Now that you know the benefits and types of Website Animations, here are some tools and ways to animate a webpage
CSS Animations
CSS or Cascading Style Sheets animations allows animation of html document elements without the need of JavaScripts.
JavaScript Animations
What css cannot handle JavaScript animation can. You will get more flexibility and it can handle more complex animations.
Canvas
Canvas offers various high-performance animations with great visualization. On the canvas, you can make the custom and more responsive animations for your web design.
SVG Animations (SMIL)
Today I’m sharing a list of animation libraries that will help you add incredible animation & effects to your websites
Animate.css
Animate.js
Bounce.js
CSSShake
GreenSock (GSAP)
Magic Animation
Hover.css
Mo.js
Wicked css
Three.js
Tuesday
Typed.js
tsParticles
Popmotion
Snap.svg
Vivus.js
ScrollReveal JS
Lottie by AirBnB
Wos.js